 开发环境中删除自定义指令无法触发unmounted事件
开发环境中删除自定义指令无法触发unmounted事件
Apr 2nd 2021
Version
3.0.11
Reproduction link
https://github.com/xxxxst/issure-vue-directive
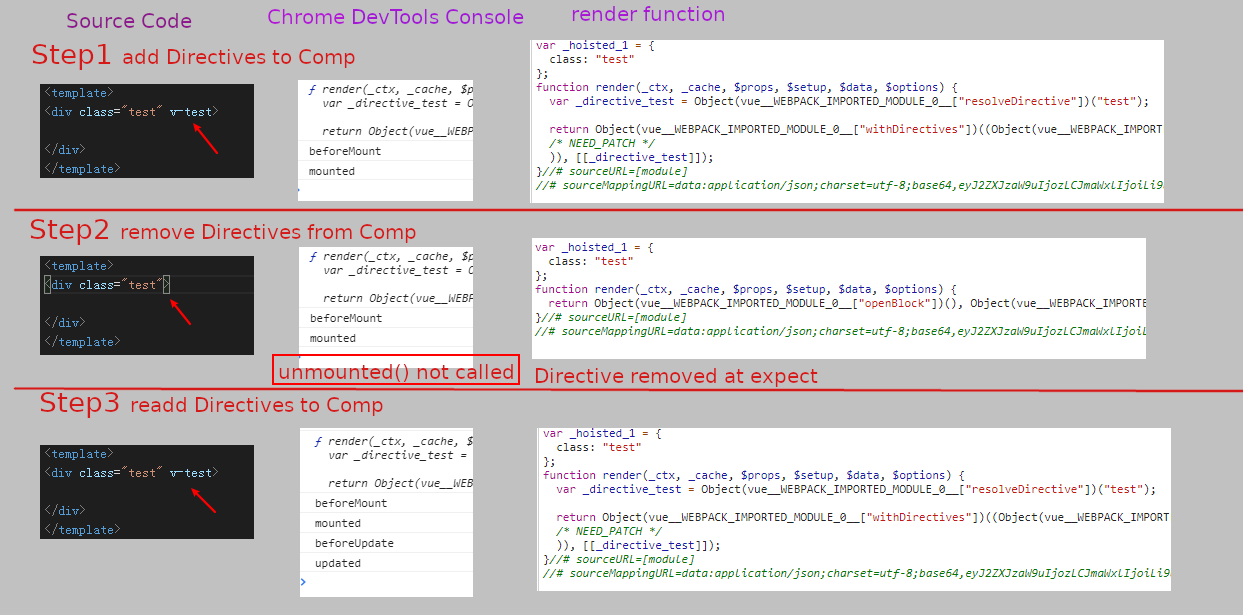
Steps to reproduce
代码基于vue webpack typescript,修改<template>里的数据,浏览器会自动更新页面。
然而,如果删除了一个自定义指令,unmounted()事件无法触发,这意味着无法正确的进行指令清理工作,必须要刷新浏览器才能正确地移除指令。
重新添加指令后,不会触发mounted()事件,而是触发updated()事件。似乎Vue将指令缓存了起来。
在vue2中没有这个问题,我不确定这是bug还是设计成这样,这不影响生产环境,但确实会影响开发体验。
重现步骤
- 在组件中添加自定义指令
- 移除指令,unmounted事件不触发。刷新浏览器后,指令可以正确的被移除。
- 重新添加指令,仅触发updated事件
App.vue
<template>
<div id="nav" v-test>
</div>
</template>
<style lang="scss">
</style>
main.ts
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App);
app.directive('test', {
beforeMount: function (el, data: any, tag: any) {
console.info("beforeMount");
},
mounted: function (el, data: any, tag: any) {
console.info("mounted");
},
beforeUpdate: function (el, data: any, tag: any) {
console.info("beforeUpdate");
},
updated() {
console.info("updated");
},
beforeUnmount: function (el, data: any, tag: any) {
console.info("beforeUnmount");
},
unmounted: function (el, data: any, tag: any) {
console.info("unmounted");
}
})
app.mount('#app')

What is expected?
删除指令能够正确触发unmounted事件
What is actually happening?
删除指令无法触发unmounted事件
