 Typescript possible undefined loses type when using withDefaults and setting explicitly to undefined
Typescript possible undefined loses type when using withDefaults and setting explicitly to undefined
Vue version
^3.2.37
Link to minimal reproduction
Steps to reproduce
View the reproduction link, This does not show the full behavior, it requires a full IDE to view Simply copy and paste the few contents
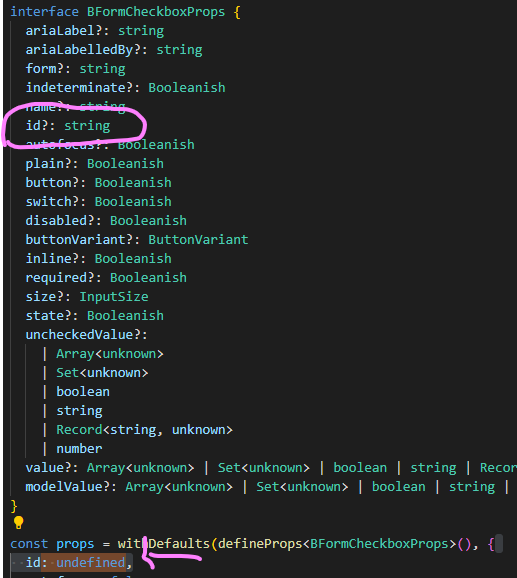
- Create a prop
- use withDefaults
- set that prop to
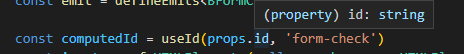
undefined - That value set to undefined believes that it is not possibly undefined anymore. This works for all other values, except when explicitly stating that a value is undefined.
What is expected?
Values that are set to be undefined, their types will continue to be possibly undefined, whereas others will not.
What is actually happening?
Values set explicitly to undefined will continue to be possibly undefined.
System Info
System:
OS: Windows 10 10.0.22000
CPU: (12) x64 AMD Ryzen 5 3600X 6-Core Processor
Memory: 7.99 GB / 15.93 GB
Binaries:
Node: 16.14.2 - C:\Program Files\nodejs\node.EXE
Yarn: 1.22.15 - C:\Program Files\nodejs\yarn.CMD
npm: 8.11.0 - C:\Program Files\nodejs\npm.CMD
Browsers:
Edge: Spartan (44.22000.120.0), Chromium (104.0.1293.63)
Internet Explorer: 11.0.22000.120
Any additional comments?
Issue taken from https://github.com/johnsoncodehk/volar/issues/1672 , For some more information view this situation
interface Props { id?: number }
const props = withDefaults(defineProps<Props>(), { id: undefined })


As you can see, withDefaults basically infers that anything set into the withDefaults portion, is never going to be undefined. This works great for most situations, but in this situation, it must remain undefined, and not explicitly setting it to undefined causes Vue to use it in odd ways, (I believe Vue's default behavior will typecast a boolean to false when undefined. Which is why it needs to be explicitly set to undefined)
