 `renderToString` forces svg `viewBox` property to lowercase
`renderToString` forces svg `viewBox` property to lowercase
Vue version
3.2.39
Link to minimal reproduction
https://github.com/n1c/vue-renderToString-lowercase-props
Steps to reproduce
npm install
node index.js
What is expected?
The template of <svg viewBox="0 0 10 10"></svg> is expected to render exactly as such.
What is actually happening?
Template is rendered as: <svg viewbox="0 0 10 10"></svg> ("viewbox" is now lowercase).
This breaks SVG's when used in an img tag. e.g. <img src="../../image.svg" />
MDN docs have the case as "viewBox": https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/viewBox
System Info
System:
OS: macOS 12.6
CPU: (4) x64 Intel(R) Core(TM) i5-5350U CPU @ 1.80GHz
Memory: 16.78 MB / 8.00 GB
Shell: 5.8.1 - /bin/zsh
Binaries:
Node: 18.9.0 - /usr/local/bin/node
npm: 8.19.2 - /usr/local/bin/npm
Browsers:
Chrome: 105.0.5195.125
Safari: 16.0
npmPackages:
vue: ^3.2.39 => 3.2.39
Any additional comments?
Bumped into this while working on https://vue3-avataaars.com/
Specifically the svg's work great as a component, but cause issues when used as an image e.g. <img src="https://vue3-avataaars.com/random-svg" />
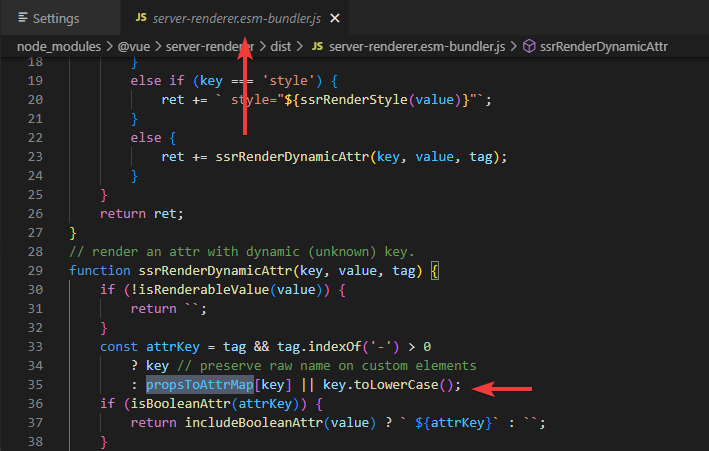
The bundlers are lowercasing keys they don't recognize:

By adding viewBox to the propsToAttrMap const in all the renderers, the toLowerCase() is skipped and you get the output you need:

If it were possible to extend that propsToAttrMap at runtime, this would be solvable, I reckon?
Much appreciated Evan 🙏
