 [HMR] Vue instance can't mount after hmr.
[HMR] Vue instance can't mount after hmr.
Vue version
3.2.45
Link to minimal reproduction
https://github.com/MinatoHikari/vue3-hmr-bug
Steps to reproduce
- pull the repo
- pnpm i
- pnpm run dev
- add some text into template in login page
What is expected?
HMR works as expected
What is actually happening?
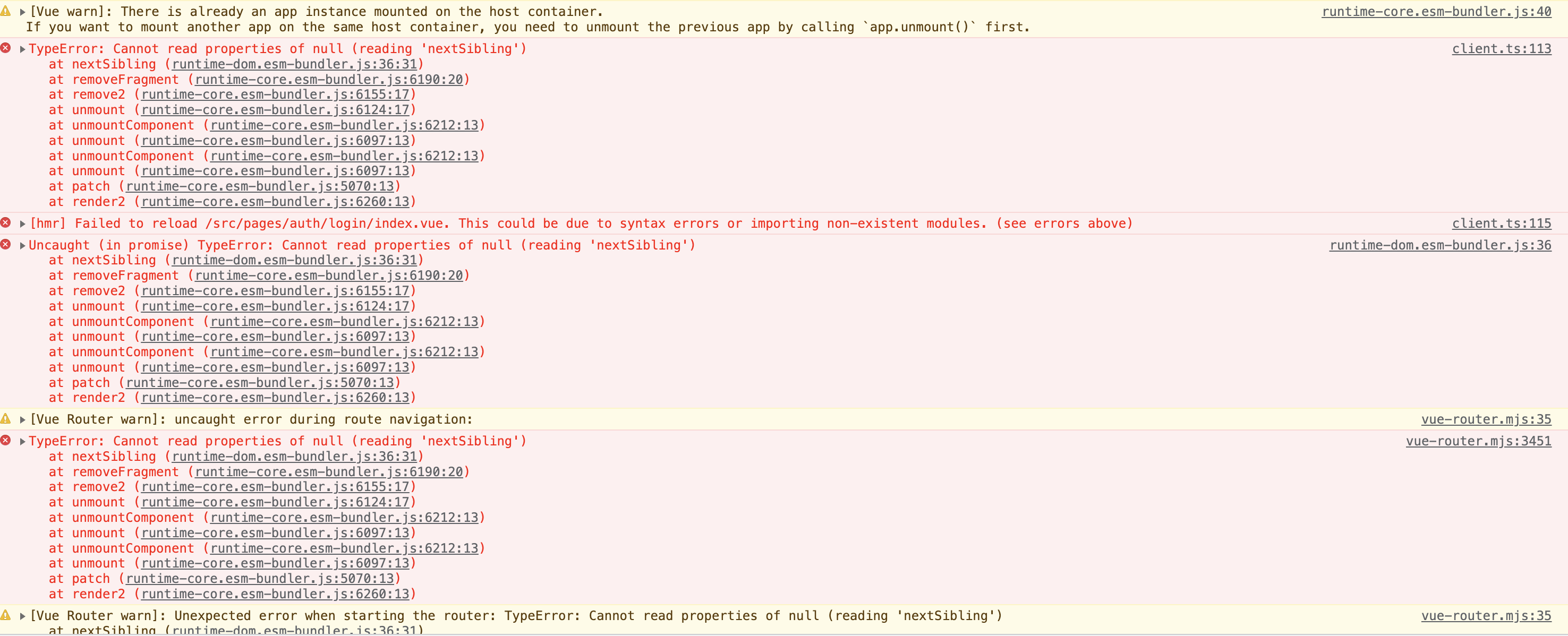
page display nothing with following errors

System Info
No response
Any additional comments?
No response
This does not seem to be a bug of Vue, as the rerender and reload functions of HMR are not executed after changing the file.
Could you open an issue in Vite and preferably provide a minimal reproduction without other third-party dependencies?
I'll close this for now. If you have any new problems on vue, please reopen this issue. Thanks!
This does not seem to be a bug of Vue, as the
rerenderandreloadfunctions of HMR are not executed after changing the file.Could you open an issue in Vite and preferably provide a minimal reproduction without other third-party dependencies?
I'll close this for now. If you have any new problems on vue, please reopen this issue. Thanks!
ok
@zhangzhonghe hello, the reproduction has some problem. I updated it. Removed almost all dependences. Now the bug can be exactly trigged. You can simply disable/enable this bug by comment/uncomment the line 17 of /src/pages/login/modules/requests. Can you check again about it?
@zhangzhonghe hello, the reproduction had some problem. I updated it. Removed almost all dependences. Now the bug can be exactly trigged. You can simply disable/enable this bug by comment/uncomment the line 17 of /src/pages/login/modules/requests. Can you check again about it?
You should not import the main.ts file directly here. It causes the app.mount('#app'); runs multiple during HMR.
The console has a warning when triggering HMR:

You should not import the
main.tsfile directly here. It causes theapp.mount('#app');runs multiple during HMR.The console has a warning when triggering HMR:
Ohhh, thank you for the checking of it. I will rearrange my codes like this case in the project.
