 Encountered Error `Maximum call stack size exceeded` when using `<component>`
Encountered Error `Maximum call stack size exceeded` when using `<component>`
Link to minimal reproduction
Steps to reproduce
After I upgraded my vue dependency from vue@3.2.21 to vue@3.2.34 in my project, I found that my project was not working properly. I encapsulate my own input component in a file called Input.vue, however, it seems to be conflicting with <component is="input" />, producing the error as I described in the title.
I reproduced this errored case in The SFC Playground too.
What is expected?
- I understand that I could avoid this by changing the name of the
Input.vuefile, but this naming would have worked perfectly fine in the old version. - According to the documentation, it should not resolve and reference
inputas theInput.vuecomponent when I don't have theInput.vuecomponent imported in the current scope. - The naming of
Input.vuedoes not match the case ofinputin<component is="input" />.
What is actually happening?
Encountered Error Maximum call stack size exceeded when using <component>
System Info
No response
Any additional comments?
No response
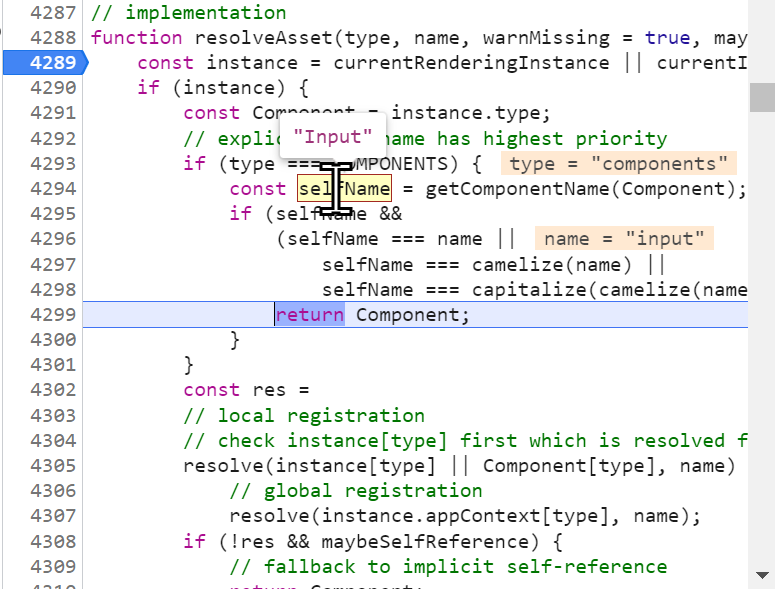
When find the Component, the input will get the Input Component.
The name will process with camelize and capitalize to find the Component.
camelize('input') will return input.
capitalize(camelize('input')) will return Input

You can use name like this:
This behaviour is intended in vue 3, check- https://github.com/vuejs/core/issues/5236. You can fix this by giving your component different name
<script>
export default { name: 'UiInput' }
</script>
Your example worked on older version of Vue (< 3.2.34) because the compiler did not generate the component name. Right now it adds the name "Input" because file name is Input.vue.
@sqal Are breaking changes like this to be expected in patch versions in general during Vue 3's development? We started a Vue 3 project a couple months ago, and have a Button component which worked fine until a patch version update broke it, which was unexpected for us. Does Vue follow semver or not?
(I know that the style guide forbids component names like this, and we've already moved away from it and prefix everything now. Just want to understand the policy about breaking compatibility like this.)
This is unintended breakage.
