 'cur' attr is undefined in removeFragment function
'cur' attr is undefined in removeFragment function
Version
3.2.28
Reproduction link
Steps to reproduce
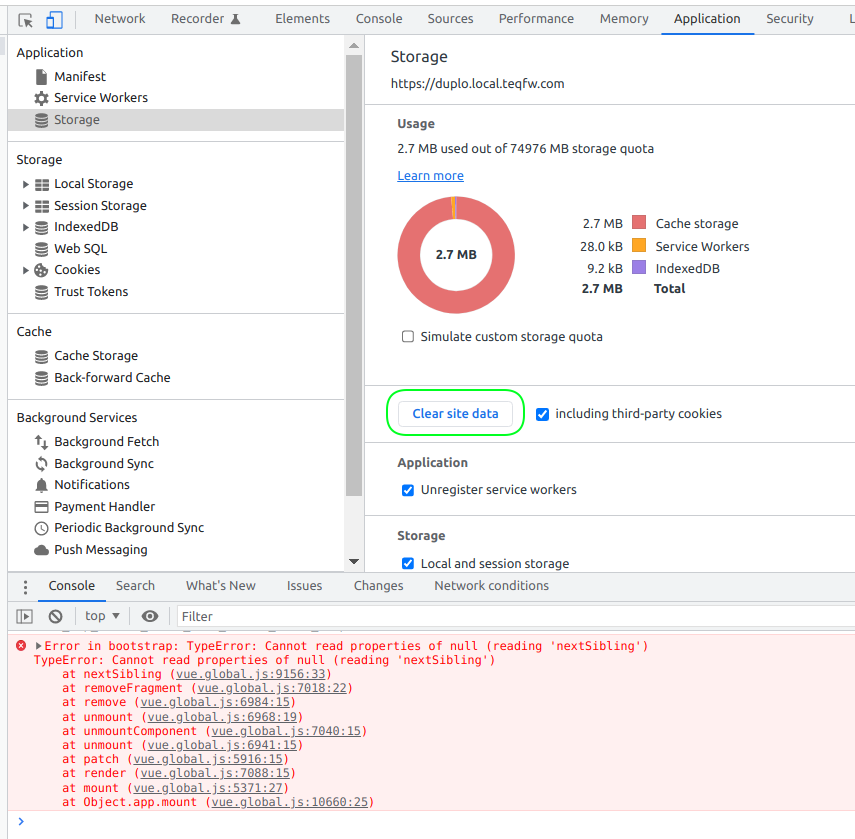
I have an error message when clean storage ("DevTools / Application / Storage" tab in Chrome browser) while my Progressive Web App is running. Goto link https://duplo.pilot.teqfw.com/#/hollow/occupy and wait for application will be fully loaded (about 10-15 sec), you should see the message "This hollow is occupied by some squirrel.". Then goto DevTools and clear the site data. The following error should be thrown:
TypeError: Cannot read properties of null (reading 'nextSibling')
at nextSibling (vue.global.js:9156:33)
at removeFragment (vue.global.js:7018:22)
at remove (vue.global.js:6984:15)
at unmount (vue.global.js:6968:19)
at unmountComponent (vue.global.js:7040:15)
at unmount (vue.global.js:6941:15)
at patch (vue.global.js:5916:15)
at render (vue.global.js:7088:15)
at mount (vue.global.js:5371:27)
at Object.app.mount (vue.global.js:10660:25)
This is a screenshot:

What is expected?
I expect that removeFragment function will correctly handle case where cur attribute will stay undefined or null.
What is actually happening?
I have an error: "Cannot read properties of null (reading 'nextSibling')"
I suppose additional validation can help in this case (https://github.com/flancer64/core/commit/431271c2a3be05080c226a42ccf8b0127b500027):
const removeFragment = (cur: RendererNode, end: RendererNode) => {
...
while ((cur !== end) && cur) {
...
}
...
}
I cannot create PR cause it's too complex for me to fix the error by right way. So it is just a bur report.
Thanks for the great framework, guys!
Your reproduction is not minimal, please read and follow https://new-issue.vuejs.org/?repo=vuejs/vue-next#why-repro when reporting a bug. Most bugs should be reproducible with the SFC Playground.
